contenteditable attribute’ü nedir?
HTML5 ile birlikte gelen attribute’lerden biri olan contenteditable, hangi elemente eklenmişse o elementin içeriğinin değiştirilebilir olmasını sağlıyor. Tamamen client tarafında yapılan bu değişiklik, tarayıcının local storage’ında saklanıyor ve sayfayı yenilediğimiz zaman yaptığımız değişiklikler gidiyor. Contenteditable; true, false ve inherit olmak üzere 3 değer alabilir. Varsayılan özelliği ise inherit.
Bir örnek vermek gerekirse:
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<title>Contenteditable Örneği</title>
</head>
<body>
<div class="title" contenteditable="true">Merhaba Dünya!</div>
</body>
</html>Şeklinde, title classına sahip divimize contenteditable="true" ekleyerek divi değiştirilebilir hale getiriyoruz. Artık tarayıcımızda sayfayı açıp, divde değiştirmek istediğimiz yere tıklayarak içeriği değiştirebiliriz.
Contenteditable Tarayıcı Desteği
Contenteditable oldukça geniş bir tarayıcı desteğine sahip. Chrome 4.0+, Firefox 3.5+, Internet Explorer 5.5+, Safari 3.1+, Opera 9.0+ sürümleri tarafından destekleniyor. Daha geniş bir pencereden bakmak istiyorsanız Can I Use linki size yardımcı olabilir.
Başlıkta da yazıldığı gibi, yazının devamında content editable özelliğini kullanarak CSS’i sayfa içerisinden nasıl değiştirebildiğimizi göstermeye çalışacağım.
Contenteditable ile tarayıcıdan değiştirilebilir CSS
Artık contenteditable attribute’ünü öğrendiğimize göre bunu bir örnekle pekiştirebiliriz. Şimdi yapacağımız örnekte bir style elementimiz olacak ve biz bu elementi görünür bir şekilde oluşturup onu değiştirilebilir yapacağız. Hemen kodlarla devam edelim:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Contenteditable Örneği</title>
<link rel="stylesheet" href="style.css">
<style>
.box.a {
background: #1abc9c;
}
.box.b {
background: #3498db;
}
.box.c {
background: #f39c12;
}
</style>
</head>
<body>
<div class="container">
<div class="box a"></div>
<div class="box b"></div>
<div class="box c"></div>
</div>
</body>
</html>Burada style etiketleri içerisinde bulunan seçicileri biraz sonra değiştirilebilir hale getireceğiz. Genel olarak bir şekil vermek adına da style.css ekliyoruz. Bu CSS’i değiştirilebilir olmayan sabit CSS’ler için kullanıyoruz:
body {
padding-top: 50px;
background: #f6f6f6;
}
.container {
width: 70%;
margin: 0 auto;
}
.box {
width: 32%;
height: 250px;
float: left;
margin: 10px 10px 0 0;
background: #3498db;
}Şuandaki görüntüsü aşağıdaki gibi olacaktır:

HTML ve oluşan görüntü oldukça basit. Şimdi sıra geldi CSS’i contenteditable yapıp aynı zamanda HTML’de gözükmesini sağlamaya.
Bunun için yapmamız gereken şeylerden biri yukarıdaki HTML’de bulunan style’a contenteditable attribute’ü vermek, ardından body etiketlerinin içine alıyoruz ki içeriğimizde gözükebilsin:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Contenteditable Örneği</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<style contenteditable>
.box.a {
background: #1abc9c;
}
.box.b {
background: #3498db;
}
.box.c {
background: #f39c12;
}
</style>
<div class="container">
<div class="box a"></div>
<div class="box b"></div>
<div class="box c"></div>
</div>
</body>
</html>Yukarıda gördüğünüz gibi style’ın yanına contenteditable yazdık ve onu body’ye ekledik. Dikkat ederseniz, bu sefer daha önce söylediğimiz gibi contenteditable=“true” olarak yazmadım. Contenteditable gibi true false olabilen attribute’leri(Örn: selected) bir elemente eklerken true olarak belirtmesek de tarayıcımız onu true olarak anlıyor ve işliyor. Eğer false yapmak istiyorsak bunu belirtmek zorundayız.
Şimdi sıra geldi bu değiştirilebilir style etiketine bazı özellikler ekleyerek, onu görünür ve daha göze hoş gelen bir şekilde göstermeye.
Bunun için yapmamız gereken şey style.css dosyasına girerek orada bazı değişiklikler yapmak olacak:
style[contenteditable] {
outline: none;
display: block;
font: 1.2em/1.8 monospace;
background: #272822;
color: #f8f8f3;
height: 300px;
padding-left: 30px;
overflow: auto;
margin-bottom: 50px;
border-radius: 5px;
white-space: pre;
}CSS dosyamıza yukarıdaki kodu ekliyoruz ve .container seçicimizin yanına style[contenteditable] seçicisini ekliyoruz. Yukarıdaki css de display block yaparak style elementini görünür hale getirdir, ardından yaptığımız değişiklikler daha çok görsellik içindi. En sonda yazdığımız white-space pre ise yazdığımız style kodlarının olduğu gibi (boşluklar ile) gözükmesini istediğimiz için yazdık. Eğer yazmazsak tüm css bir satır halinde sıralanacak ve göze hoş gözükmeyecekti. .container adlı seçicimizin yanına da style[contenteditable] eklememizin nedeni aynı genişliğe sahip olup ortalanmasını sağlamak.
style.css’in son hali:
body {
padding-top: 50px;
background: #f6f6f6;
}
style[contenteditable] {
outline: none;
display: block;
font: 1.2em/1.8 monospace;
background: #272822;
color: #f8f8f3;
height: 300px;
padding-left: 30px;
overflow: auto;
margin-bottom: 50px;
border-radius: 5px;
white-space: pre;
}
.container,
style[contenteditable] {
width: 70%;
margin: 0 auto;
}
.box {
width: 32%;
height: 250px;
float: left;
margin: 10px 10px 0 0;
background: #3498db;
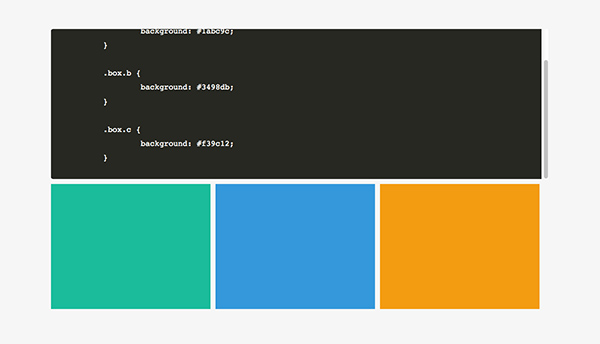
}Artık içeriği değiştirilebilir olan style elementimize kavuştuk. Bunun üzerinde sayfada istediğiniz değişikliği yapabilirsiniz. Tabi ki bunların kalıcı olmayacağını unutmamakta yarar var. Sonuçta oluşacak sayfanın ekran görüntüsü:

Demoya ulaşmak için alttaki butonu kullanabilirsiniz:
Bu yazımızda da contenteditable attribute’ünü ve onunla ilgili olarak küçük bir örnek gördük. Umarım sizin için faydalı bir yazı olmuştur. Herkese iyi kodlamalar!